저번에는 수식을 넣기 위해 스킨 html을 편집했었다.
그랬더니 백틱(``) 부분도 수식으로 바뀌는 오류가 발생했다.
수정 방법을 찾고 싶었으나,, 찾다보니 백틱 인라인 코드를 노션 형식으로 만들 수 있는 방법을 알게 되었다.

방법은 다음과 같다.
html에서 </body> 가 끝나는 부분에 다음의 코드를 삽입하면 된다.
<!--24.09.26 수정 백틱 인라인 코드 사용 -->
<script>
window.onload = function() {
// 백틱 inline code
// 접은글 div 임시방편 -> 접은글 안에는 백틱 적용 안되고 있음
let textNodes = document.querySelectorAll("div.tt_article_useless_p_margin.contents_style > *:not(figure):not(pre):not(div)");
textNodes.forEach(node => {
node.innerHTML = node.innerHTML.replace(/`(.*?)`/g, `<code class='notion-code'>$1</code>`);
});
}
</script>

안되는데,, 어떡하지ㅠ
CSS까지 적용해보았지만 바뀌지 않았다..
/* inline code block notion style */
.notion-code {
font-family: Consolas !important;
line-height: normal !important;
background: rgba(135,131,120,0.15) !important;
color: #EB5757 !important;
border-radius: 3px !important;
font-size: 85% !important;
padding: 0.2em 0.4em !important;
margin-right: 0.2em !important;
display: inline-block !important;
}

결국 수식 문제인 것 같다. ㅠ
(추가)
챗gpt의 도움을 받아 해결했다. 우선 챗gpt가 알려준 해결 방안은 다음과 같다.

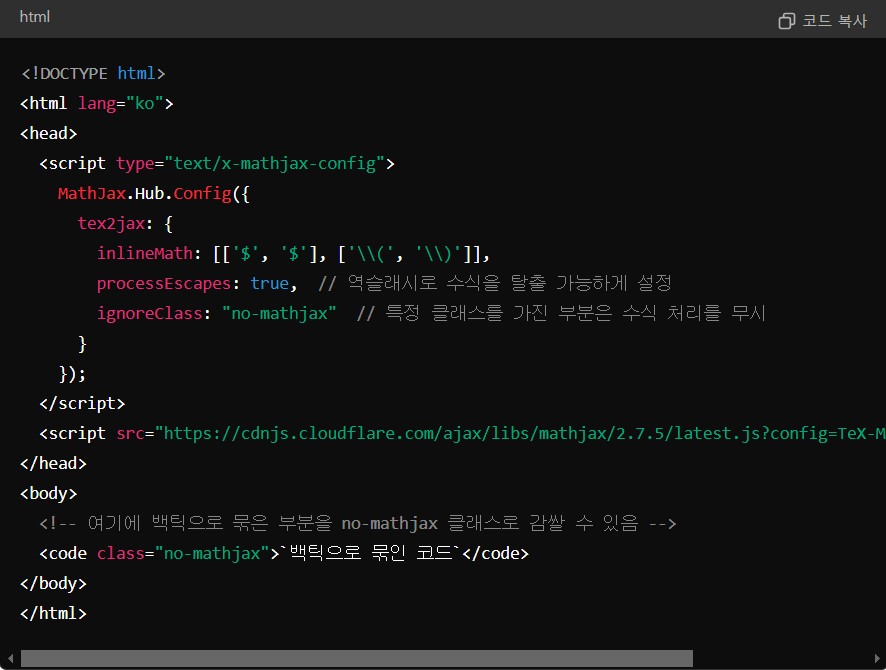
글의 본문을 모두 html로 작성한다면, 백틱을 사용하는 부분에 no-math 라는 클래스를 사용할 수 있겠지만,
나는 '기본모드'에서 작성하기 때문에 ignoreClass를 사용하는 건 안될 것 같다.
그래서 혹시나 하여 processEscapes 를 적용해보았는데, 몇 번의 새로고침 후에 수정이 되었다.!!

사실 제대로 수정이 된 건지 약간 의심스럽긴 하다 :(